
Three.js Dat GUI Tutorial and Setup Guide YouTube
npm update expo. Make sure its version is at least 21.0.2. Now let's add the expo-three and three.js libraries to our projects. Run the following command to install them from npm: npm i -S three expo-three. Import them at the top of App.js as follows: import * as THREE from 'three'; import ExpoTHREE from 'expo-three';

Introduction to 3D Three.js basics IntexSoft
React Three.js. This library allows you use Zappar's best-in-class AR technology with content built using the 3D rendering platform React Three Fiber. We recommend starting your development journey by following along with our getting started guide. You can then learn how to integrate the different tracking types from the tracking section.

Creating an AR experience using Three.JS YouTube
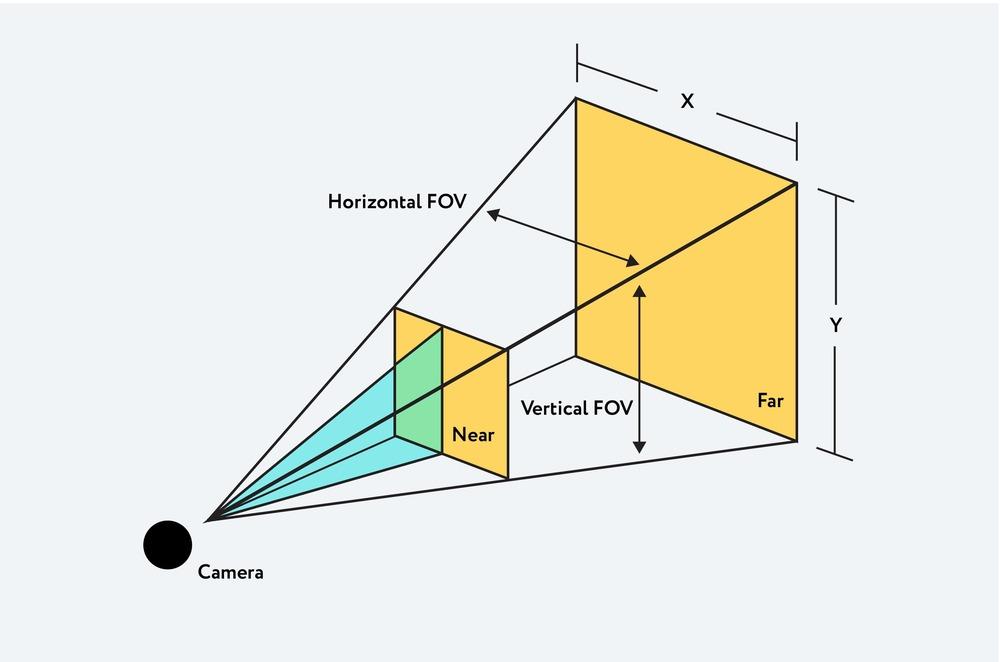
The ARPerspectiveCamerais a subclass of the THREE.PerspectiveCamera and is used when we want to render three.js objects on top of an AR see through camera. An AR application also requires that the.

Converting a Three.js scene to AR using WebXR YouTube
three.js ar - hit test (Chrome Android 81+)

2 Creating a Scene Three JS Three js tutorial YouTube
three.js ar - cones (Chrome Android 81+)

three.js photorealistic rendering with vray YouTube
A brief intro to Three.js. If you've ever played around with 3D on the web, you might already be familiar with the name Three.js. First released over 10 years ago, this open-source library is.

Getting Started with Three JS
Three.js; Universal AR; Preview and clone our example projects made using the Zappar for Three.js SDK. NEW.. Volumetric Video: Sense of Space. Instant world tracked volumetric video example with Sense of Space Three.js Integration. Try it out Open Github. Multiple Tracking Types. Product visualisation using a 3D model and real time.

augmented reality AFrame & ar.js Multiple markers & boxes Stack
Universal AR. In this video, we create an interactive augmented reality project with an animated 3D Model and button using our Universal AR SDK for Three.js. This is a great starting point which should help you to transfer your skills if you're interested in one of our other SDKs. We'd recommend watching the prerequisites video before this.

Marker Based Image Tracking With AR.js and Three.js JavaScript
THREE AR Examples; Pattern Marker Example; Barcode Marker Example (3x3 - Barcode 10) Showing Parameters for Perfomance and Using Stats.js (FPS) Example showing Three.js fallback when no webcam is available; Example Showing an Image Source; Example Showing a Video Source; Example Specifying a Custom Parent Container

Three.js Tutorial Part 1 What is Three.js Beginner YouTube
Three.js and AR.js - examples. Basic Cube. test ivan. Loading 3D Models. A 3D model (obj and mtl files) are loaded and displayed above a Hiro marker.

Develop your first WebAR app using WebXR and Three.js by Vishnu Sivan
A video from my Udemy course. Get the course at a great discount by following the link at http://niklever.com/courses . Resources are available on GitHub - h.

Three.js Basics
webvr-for-ar: Displaying AR in WebVR - work in progress magic-book: Experimentation around magical book to open a secret door in upload.io office ; measure-it: three.js example for measure-it parameters-tunning: three.js example for parameters-tunning tracking switcher: Show to.

56 Three JS Examples
three.js ar - plane detection (Chrome Android 81+)

AR寶可夢 THREE.JS & AR.JS YouTube
AR.js comes in two, different builds. They are both maintained. They are exclusive. The file you want to import depends on what features you want, and also which render library you want to use (A-Frame or three.js). AR.js uses jsartoolkit5 for tracking, but can display augmented content with either three.js or A-Frame.

Creating Augmented Reality with AR.js and AFrame AFrame (2022)
Preview and clone our example projects made using the Zappar for React Three.js SDK. Real-Time Reflections Example project displaying real-time reflections from a 3D model using an automatically generated environment map.

Create a 3D product landing page with ThreeJs and React Data
The first part of this tutorial will show you how to create a "hello world" application using the pure three.js API for location-based ar.js. It is assumed you are aware of basic three.js concepts, such as the scene, renderer and camera as well as geometries, materials and meshes. This example will set your location to a "fake" GPS location and.